
Но меня не устраивают цвета, поэтому я их заменяю. Скажу сразу что на данном этапе шар воспроизводит 16 цветов, он может воспроизводить любой 8-ми битный цвет, сразу так и задумывалось, но как оказалось в ходе отладки:
- 12 МГц для работы с графикой такого рода мало, а больше народный контролер не тянет (фактически при 16 МГц работает, не знаю на сколько стабильно но работает, но и 16МГц тут тоже не спасает, сделал по рекомендации производителя). Более скоростных процессоров Pin-to-Pin у
Атмела нет, а заводские платы уже на руках и переделывать пока что не буду.
Для загрузки многоцветных файлов и файлов с расширением 360х50 точек, не хватает памяти. Даже если bmp картинка имеет размер 2 кб то
при преобразовании ее в машинные команды она увеличивается (в зависимости от количества цветов) до 320 кб.
Ети проблемы пока что решаются оптимизацией конвертации bmp в код С+, может что то и получится.
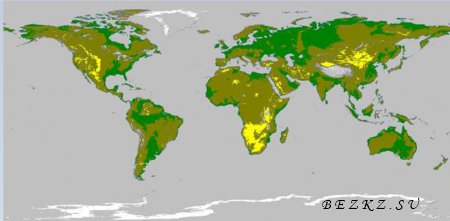
После сохранения как 16-цветный рисунок bmp - Paint заменить все цвета на 16 основных цветов, которые используются во всех браузерах, но у него это получается не совсем красиво, поэтому изменяем цвета на свой вкус на цвета из таблицы.

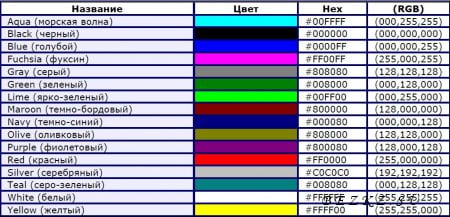
У меня получилось вот так

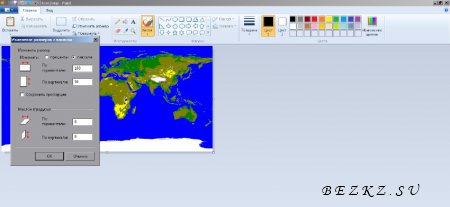
Дальше задаем разрешение, для этого нажимаем «Изменить размер» на панели, выбираем меру «Пиксели», снимем пункт сохранить пропорции, и задаем размер 180х50

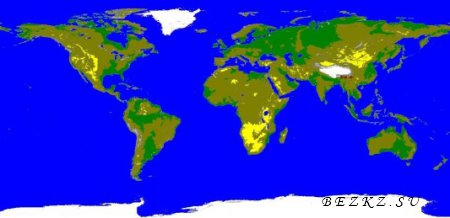
Снова сохраняем как 16-цветный рисунок bmp и получаем вот такую 16-ти цветную картинку размером 180х50 точек

Фактически это готовая для конвертации картинка, но тут есть тонкость. Шар отработает картинку столбцами, поочередно зажигая все цвета в столбце, время на свечение 1-го столбца сталое, и это время равномерно делится на отработку каждого цвета в столбце, проще говоря чем больше цветов в 1-м столбце тем менее ярко будет светится столбец.
Лично я, стараюсь заменять цвета на более яркие и стараюсь ограничиваться 4-5 цветов в столбце (к примеру серебристый заменяю на белый, олива — на лайм и т. д.). Получается вроде такого:

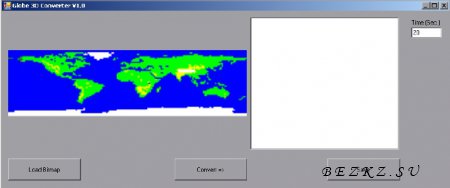
Запускаем Globe 3D Converter V1.exe, кнопка Load Image, выбираем Ears.bmp, нажимаем «Открыть», видим такое:

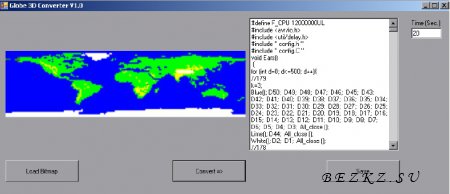
В поле Time вписываем время, свечения картинки, это нужно на случай когда мы добавляем несколько картинок в программу и хотим их поочередно менять. Нажимаем «Convert», получаем код

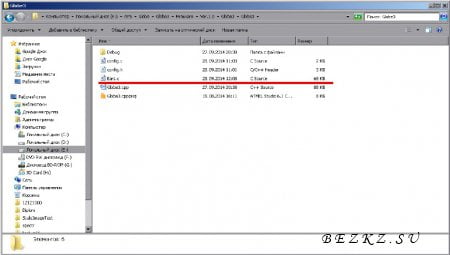
Далее сохраняем файл Ears.c в директорию \Ver.1.0\Globe3\Globe3
В папке Globe3 появится файл Ears.c

Открываем проект Globe3, для этого придётся установить последнюю версию AVR Studio (версия 6.0 и выше, на сайте Atmel она бесплатная).

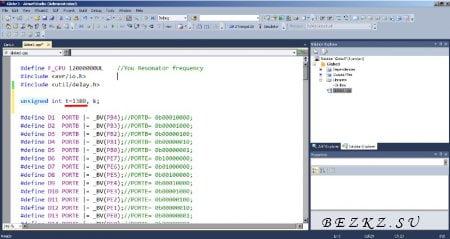
В студии открываем файл Globe3.cpp
Первым делом задаем параметр t. Он находится в 4той строчке и у меня выглядит так «t=1380,»

t — ето время виделяемое на свечение 1-го столбца. Щитается оно так:
t = (1000000/(rpm / 60))/180;
где: 1000000 — микросекунд в одной секунде;
rpm — об/мин двигателя;
60 — секунд в минуте;
180 — количество столбцов в изображении.
У меня двигатель с платой делает 241 об/мин, хотя на упаковке двигателя указано 2300 rmp, тесть либо не хватает мощности, либо балансировка плохая, либо производитель завышает параметры, ну и как вариант все три пункта вместе.
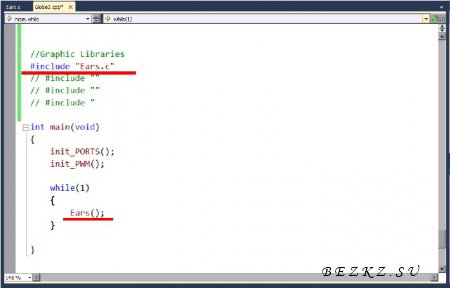
Далее идем на самый низ текста и добавляем в проект свой файл, для этого добавляем 2 строчки:
? под надписью //Graphic Libraries добавляем строчку #include "Ears.c" (это тот фай, что ми сгенерировали и сохранили)
? И добавляем его в цикл выполнения добавив в while(1) строчку Ears();

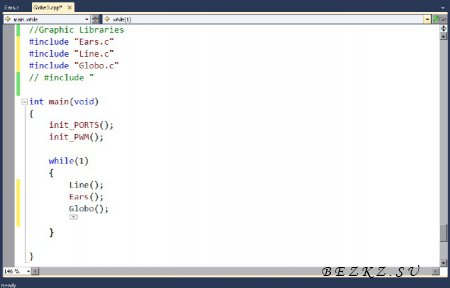
При добавлении нескольких файлов текст будет выглядеть примерено так

Где поочередность в цикле while(1) будет соответствовать очереди проигрывания изображений.
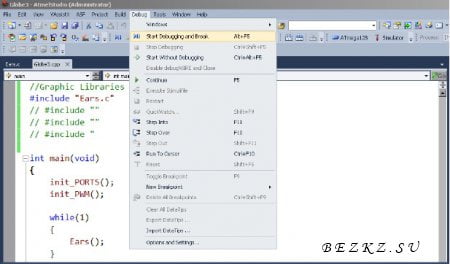
Нажимаем Debug>Start debugging and break

Программируем контролер файлом Globe3.hex который лежит в папке \Globe3\Debug

Смотрим что получилось
Если изображение пливет, то возвращаемяся в AVR Studio и корректируем парметр t. Переменную t вручную нужно считаль только в прошивках без поддержки датчика оборотв SS49.
Ето тестовая сборка и пока что датчика оборотов у меня нет. Но ближайшее время проект будет обновлятся, и улучшатся.
Скачать [365,86 Kb] (cкачиваний: 84) проект в AVR Studio, программа, прошивки для тестирования и рабочие, а так же схема.